Table of Contents
- Theme Installation
- Members / Subscriptions
- Navigation
- Header Tags Menu
- Navigation Icons/Emojis
- Search
- Comments
- Pages
- Typography Drop Caps
- Table of Contents
- Show Authors
- Related Posts
- Scroll to Top Button
- Publication icon
- Social Sharing Icons
- Sidebar Social Media Icons
- Languages
- Syntax Highlighting
- Post Feature Image Size
- Footnotes
- Theme Deploy with GitHub Actions
- Code Injection
- Changing Colors
- Customize Image Height
- Include or Exclude Posts With Specific Tag on Homepage
- Customize Sidebar Featured Posts Number
- Show Full Post Content Instead of an Excerpt on the Homepage
- Remove Date from All Posts
- Add a New Sidebar Widget
- Make Sidebar Sticky
- Fixed Header
- Open Post Links in a New Tab
- Change Blockquote Style
- Homepage Two Column Posts
- Changing Theme Typeface
- Loading Custom Typeface
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the krabi.zip theme file.
- Once uploaded, click Activate.
Members / Subscriptions
Krabi includes membership UI components.
- Log in and Subscribe buttons in the header
- Sidebar and footer subscription forms
- Post subscription form
- Call-to-action section on post pages prompting visitors to subscribe when a post is members-only
If a member is logged in, subscription forms are hidden automatically.
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Navigation
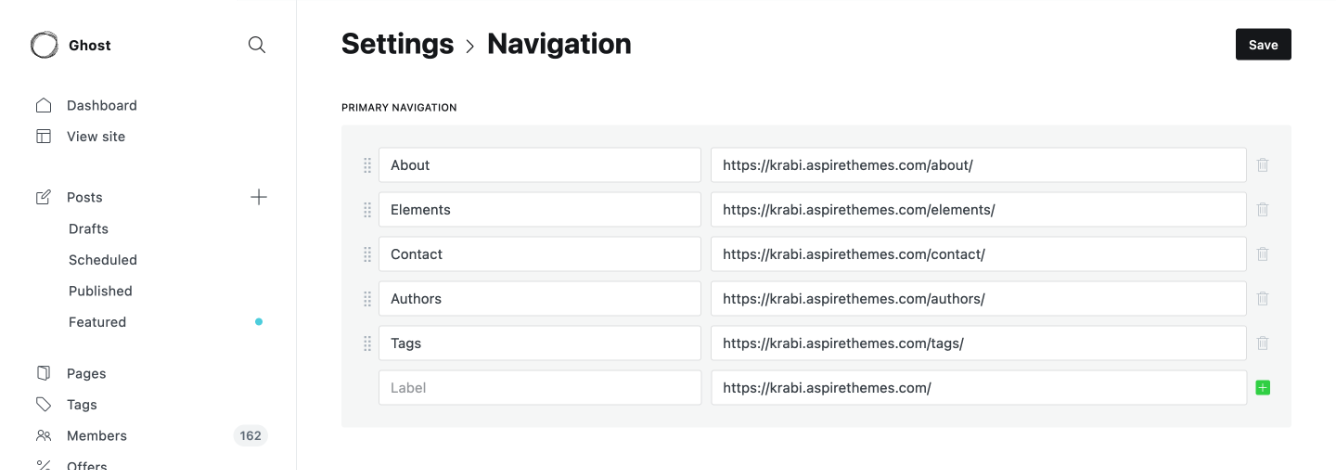
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
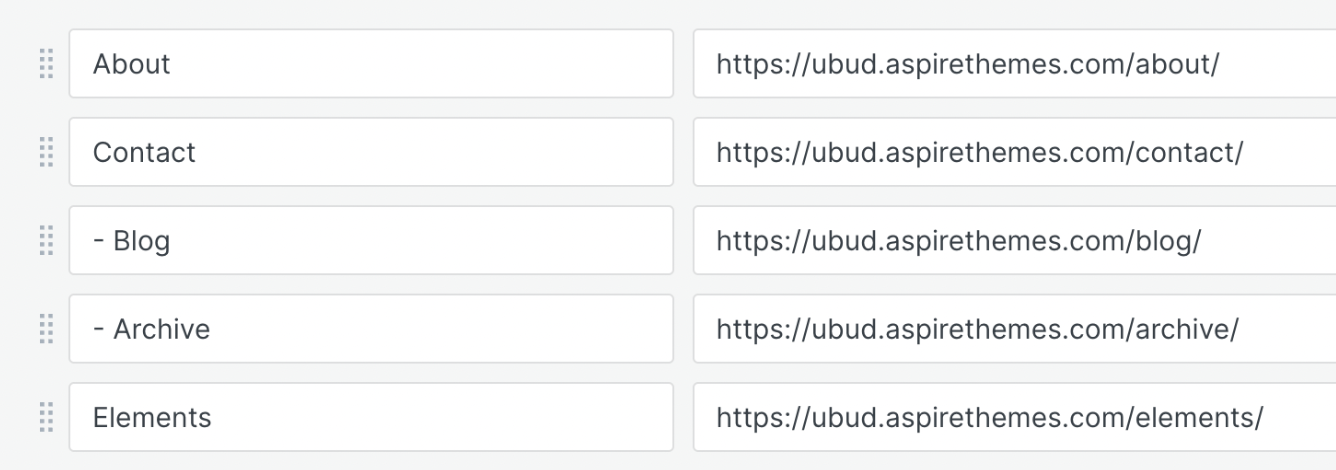
Dropdown
Add a Hyphen (-) followed by a space before the navigation Label to add a dropdown menu.

In this example, Contact will be the parent item with Blog and Archive as child items.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
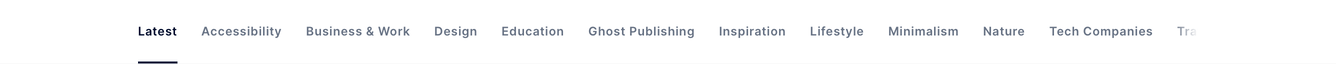
Header Tags Menu
The tags menu automatically shows all the blog tags in alphabetical order.

Remove Latest Tab
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-tags-list__item:first-of-type { display: none; }
</style>
Change the Wording or URL on the Latest Tab
To change the wording on the Latest tab, open the partials/tags-list.hbs theme file using a code editor and change the link text on line 8. For example, to replace Latest with Home:
<a href='/' class='c-tags-list__link'>Home</a>
By default, the Latest tab points to the homepage. To point it elsewhere, change the link href (/) to your desired URL. For example:
<a href='/topics' class='c-tags-list__link'>Home</a>
Show Specific Tags
To show only specific tags, open the partials/tags-list.hbs theme file using a code editor and replace line 4 with the following, after replacing each TAG_SLUG with your tag slug:
{{#get 'tags' limit='all' filter='slug:[TAG_SLUG,TAG_SLUG,TAG_SLUG]'}}
For example, with tag slugs tech-vc, design, coding, use:
{{#get 'tags' limit='all' filter='slug:[tech-vc,design,coding]'}}
Note the comma (,) separating each slug. Do not add spaces.
Tags Note
If a tag has no posts, it will not be visible. Add the tag to any post and it will appear.
Ordering may not match the provided slug list; Ghost controls the order.
Show List of Pages Instead of Tags
If you want to show a list of static pages instead of the tags, open and edit the partials/tags-list.hbs theme file using a code editor.
Instead of the current tags loop, remove the Handlebars lines and use the existing HTML markup to add your pages as list items.
Instead of the following code:
{{#get 'tags' limit='all'}}
<div class='c-tags-list-wrap'>
<ul class='c-tags-list o-plain-list dragscroll'>
<li class='c-tags-list__item'>
<a href='/' class='c-tags-list__link'>{{t 'Latest' }}</a>
</li>
{{#foreach tags}}
<li class='c-tags-list__item'>
<a href='{{ url }}' class='c-tags-list__link'>{{ name }}</a>
</li>
{{/foreach}}
</ul>
</div>
{{/get}}
Your code might look like this:
<div class='c-tags-list-wrap'>
<ul class='c-tags-list o-plain-list dragscroll'>
<li class='c-tags-list__item'>
<a href='/productivity/' class='c-tags-list__link'>Productivity</a>
</li>
<li class='c-tags-list__item'>
<a href='/career/' class='c-tags-list__link'>Career</a>
</li>
</ul>
</div>
Remove Tags Menu
If you want to remove the entire tags list, copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-tags-list-container { display: none; }
.c-header { margin-bottom: 32px; }
</style>
Click Save.
Navigation Icons/Emojis
You may have seen Krabi sites with icons in the navigation menu. These are emojis; add them as part of the navigation item text.

Search
Krabi uses the Ghost Native Search.
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
Pages
Manage pages for Tags, Authors, and Contact from the Pages section of Ghost admin.
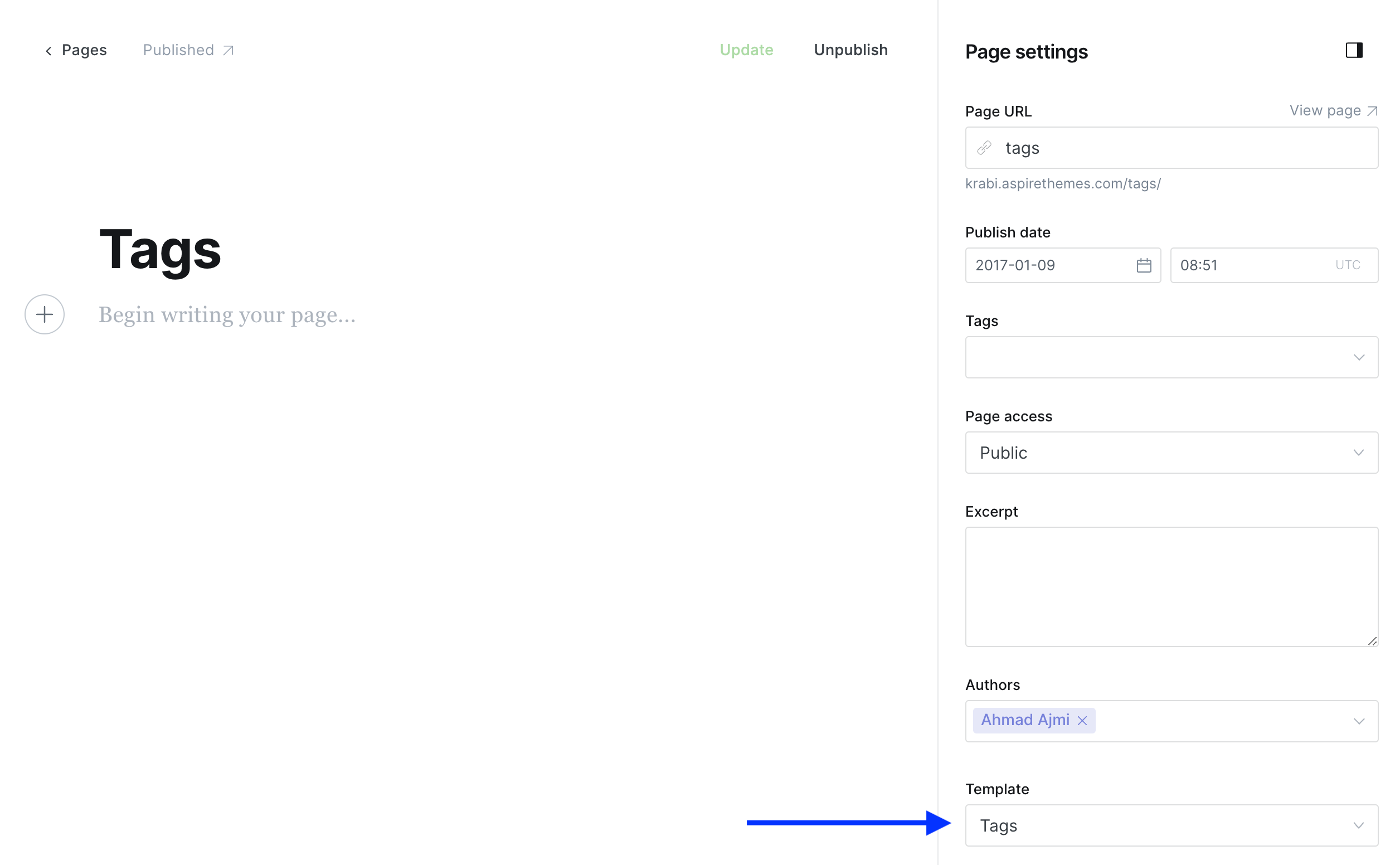
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
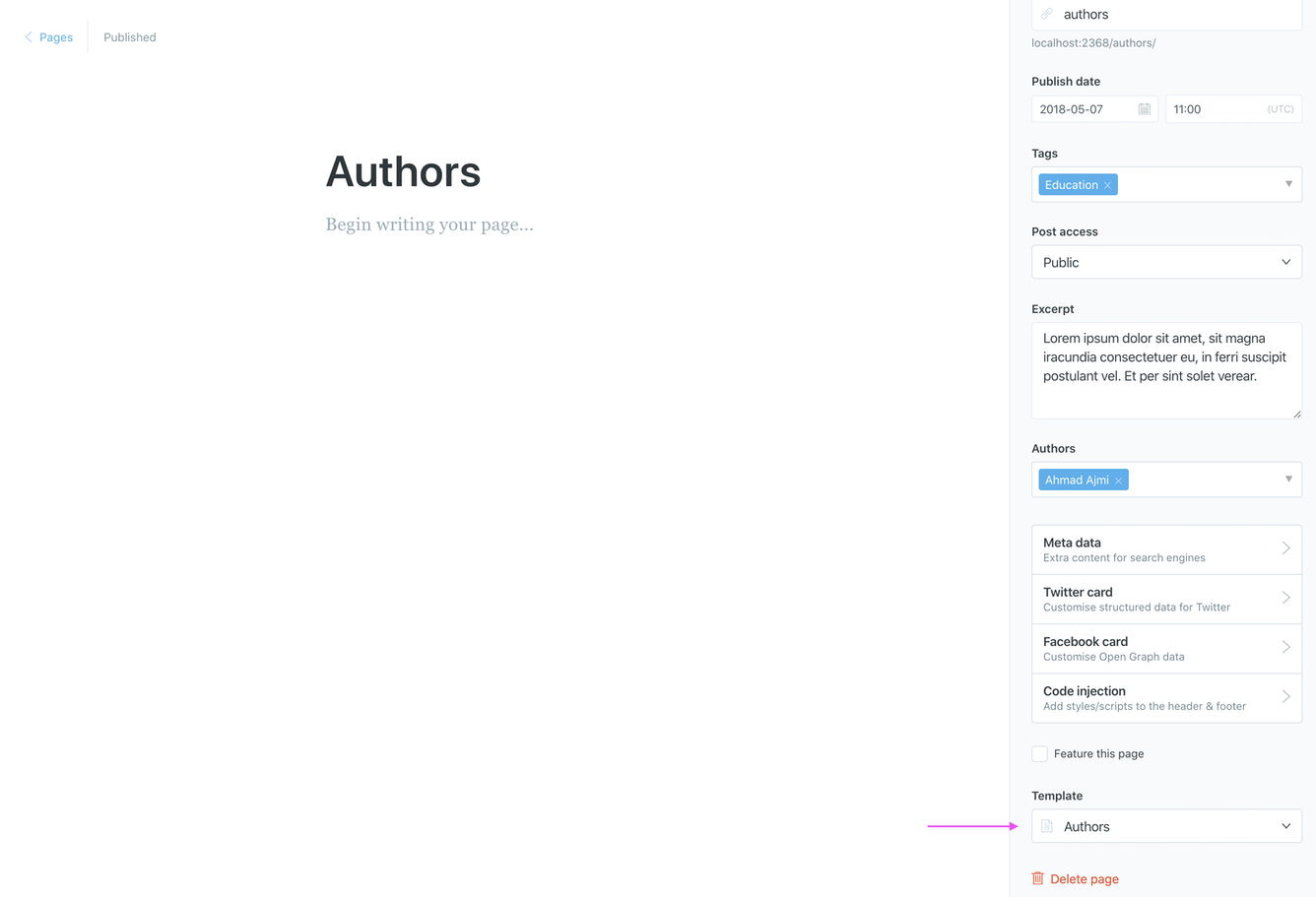
Authors Page
The Authors page will automatically pull your website authors. Max 100 authors will be shown.
To create the Authors page:
- Create a new page and give it a title, like “Authors”.
- From Page settings, select the Authors template.
- Click Publish to publish the page
- To add the page to the navigation, please check the Navigation section above

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Authors option to show up in the Template dropdown.
Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
Typography Drop Caps
The theme includes multiple drop cap styles. A drop cap applies to the first letter of the first word in a paragraph.
To add a drop cap style to a paragraph:
- Add an HTML card to your post or page content editor.
- In that HTML card, add a
<p></p>element with the drop cap CSS class. For example:<p class='u-drop-cap--small'></p>. See below for the available classes for each style. - Add your paragraph text within that
<p></p>element.

There are currently six styles available.
➊ Small Drop Cap
- CSS class →
u-drop-cap--small - Example ↓
<p class='u-drop-cap--small'>TEXT HERE</p>
Result:

➋ Medium Drop Cap
- CSS class →
u-drop-cap--medium - Example ↓
<p class='u-drop-cap--medium'>TEXT HERE</p>
Result:

➌ Large Drop Cap
- CSS class →
u-drop-cap--large - Example ↓
<p class='u-drop-cap--large'>TEXT HERE</p>
Result:

➍ Block/Small Drop Cap
- CSS class →
u-drop-cap--block-small - Example ↓
<p class='u-drop-cap--block-small'>TEXT HERE</p>
Result:

➎ Block/Medium Drop Cap
- CSS class →
u-drop-cap--block-medium - Example ↓
<p class='u-drop-cap--block-medium'>TEXT HERE</p>
Result:

➏ Block/Large Drop Cap
- CSS class →
u-drop-cap--block-large - Example ↓
<p class='u-drop-cap--block-large'>TEXT HERE</p>
Result:

To save time each time you create a new drop cap, you can create it as a snippet.
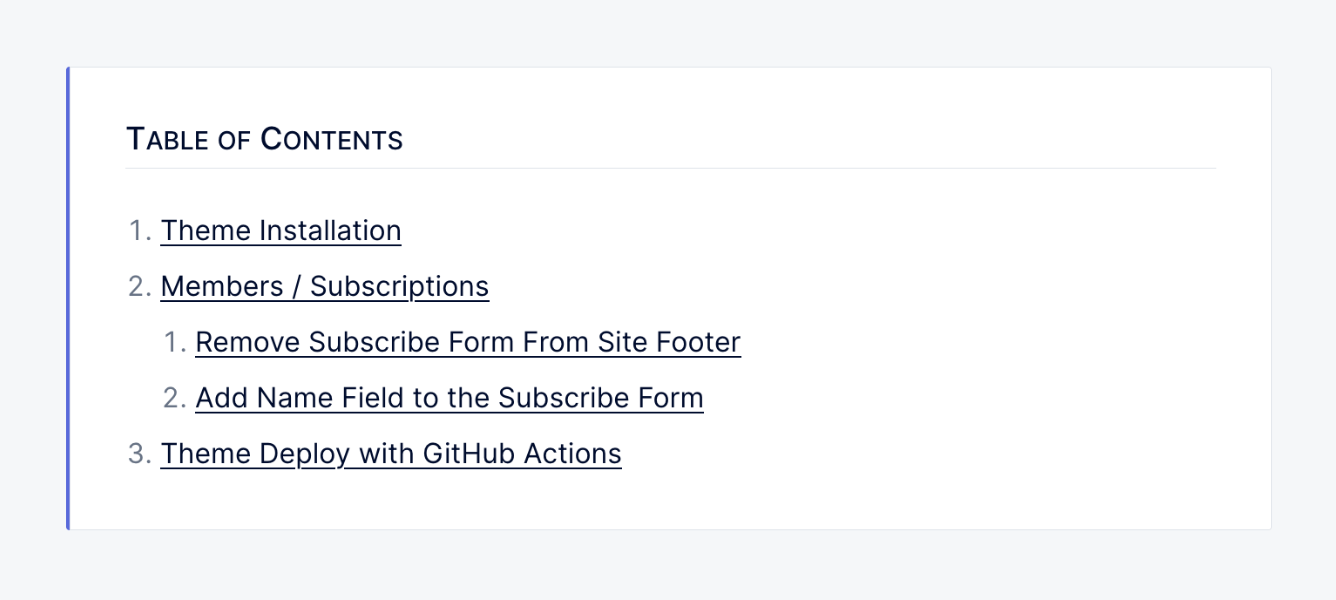
Table of Contents
Add a table of contents to your posts and pages automatically.
The table of contents lists H2 and H3 headings. If no H2/H3 headings are present, the section is hidden.

Activate on All Posts & Pages
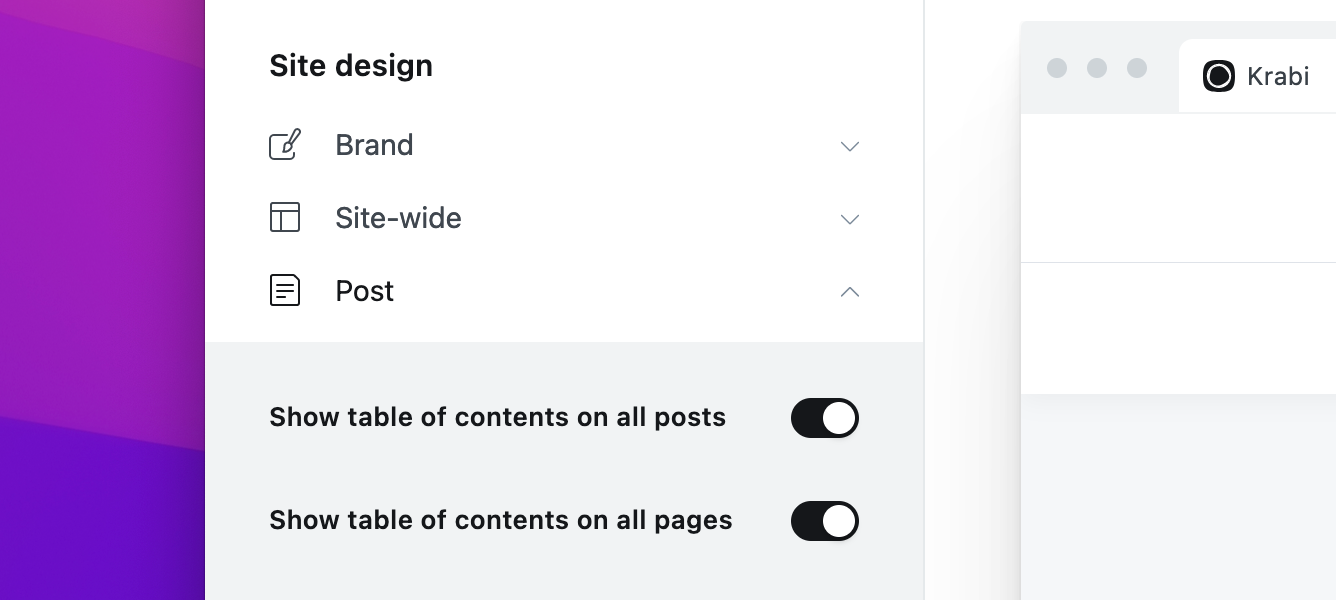
The table of contents block is invisible by default. To activate it, go to Settings > Design > Site design > Post. You have two options:
- Show table of contents on all posts
- Show table of contents on all pages

Activate on Individual Posts & Pages
Make sure the Show table of contents on all posts and pages options are not active.
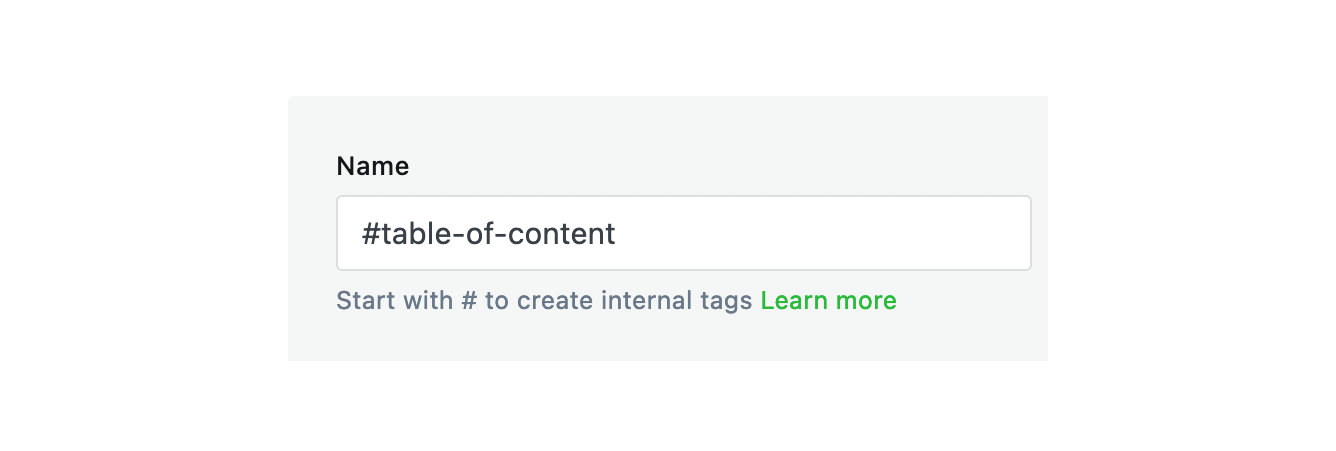
Create a new Internal tag from the admin Tags page and set the Name to: #table-of-content

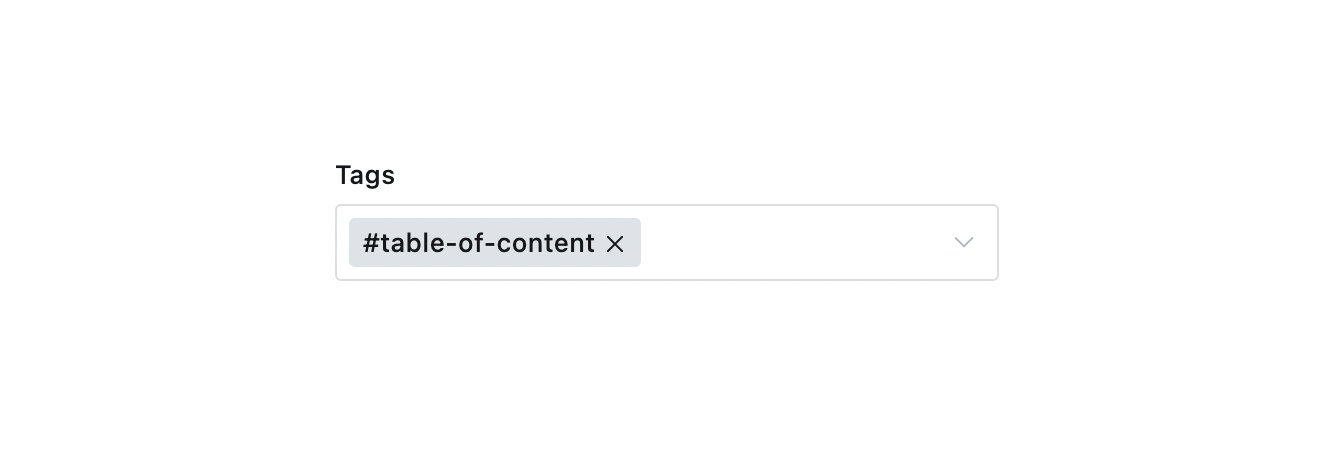
You can now assign the #table-of-content tag to a post or a page, and the table of contents will only be visible on that specific post or page.

Note for fixed header
If you are using a fixed header, add the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-content h2,
.c-content h3 {
scroll-margin-top: 72px;
}
</style>
Remove Numbering From Table of Contents
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-table-of-contents__list { list-style: none; padding: 0; }
.c-table-of-contents__list:first-child { margin: 0; }
</style>
Show Authors
The theme lets you control how and where you show authors.
Article Authors
The article page will show Authors info in two places.
In the top header, under the title, and near the social sharing icons. To remove, copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-post-header__authors-names,
.c-post-header__authors-images { display: none; }
</style>
And under the article content. To remove, copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-card-author { display: none; }
</style>
Post Card Authors
To remove, copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-post-card__authors-images,
.c-post-card__authors-names { display: none; }
</style>
---
## Posts Per Page
You can control how many posts to display per page from the theme `package.json` file. Open that file using a [code editor](#theme-editing-tools) and change the `posts_per_page` value from 8 to a number.
```js
"config": {
"posts_per_page": 8
}
The theme default value is set to 8 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
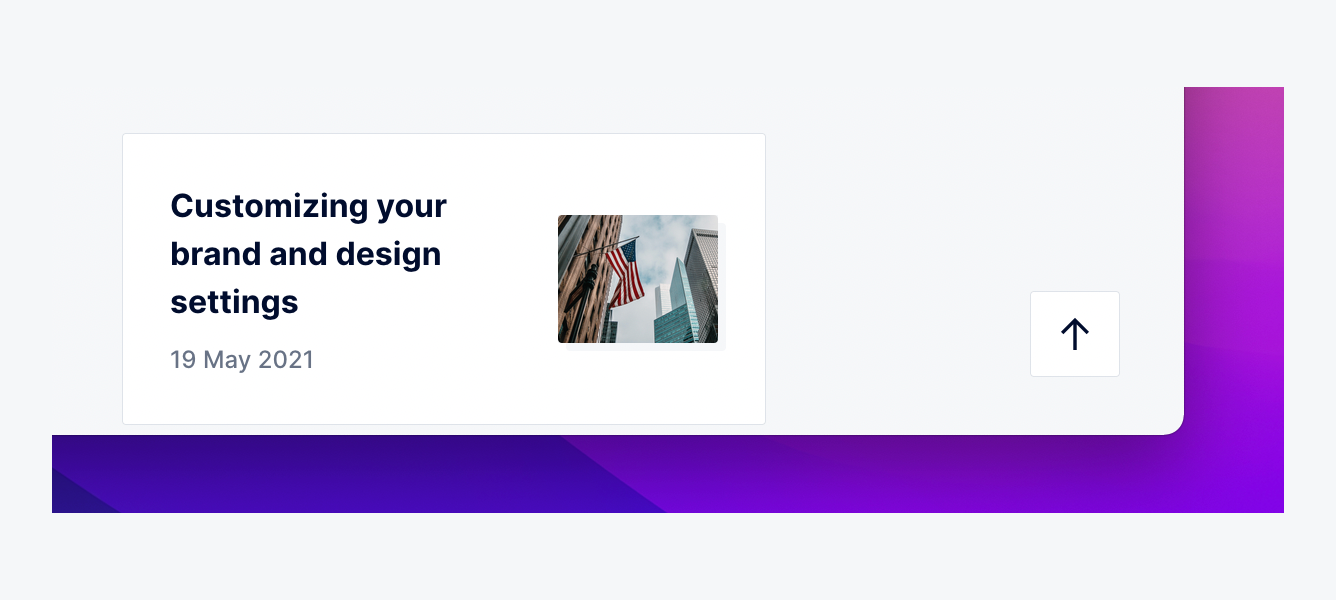
Scroll to Top Button
The button will appear at the website bottom right after you scroll. Clicking the button will take you to the page top. Visible at large screens.

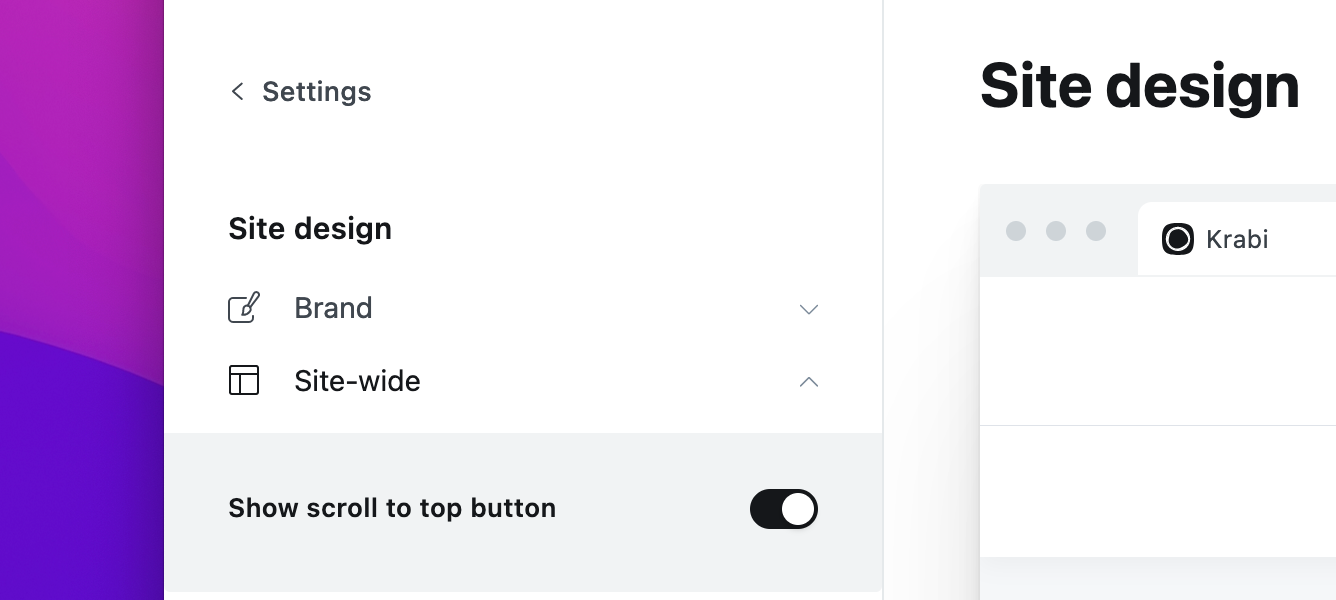
Activate
The button is invisible by default. Go to Settings > Design > Site design > Site-wide and activate the Show scroll to top button option.

Scroll to Top & Portal buttons
If you use the membership Portal, the Scroll to Top and the Portal buttons will be in the same place, the bottom right of your website. You might not see the Scroll to Top button as it will be behind the Portal one. Decide which one to keep. I will think about more options to keep both in the future. Let me know what you think.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Sidebar Social Media Icons
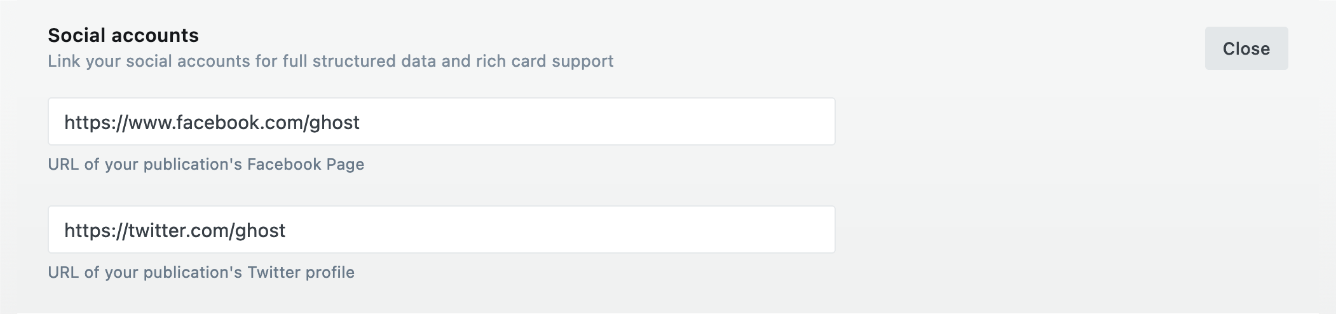
Ghost supports adding Facebook and Twitter profile URLs from the admin panel. Go to Settings > General > Social accounts and add your URLs. This will update Facebook and Twitter URLs within the sidebar social media section.

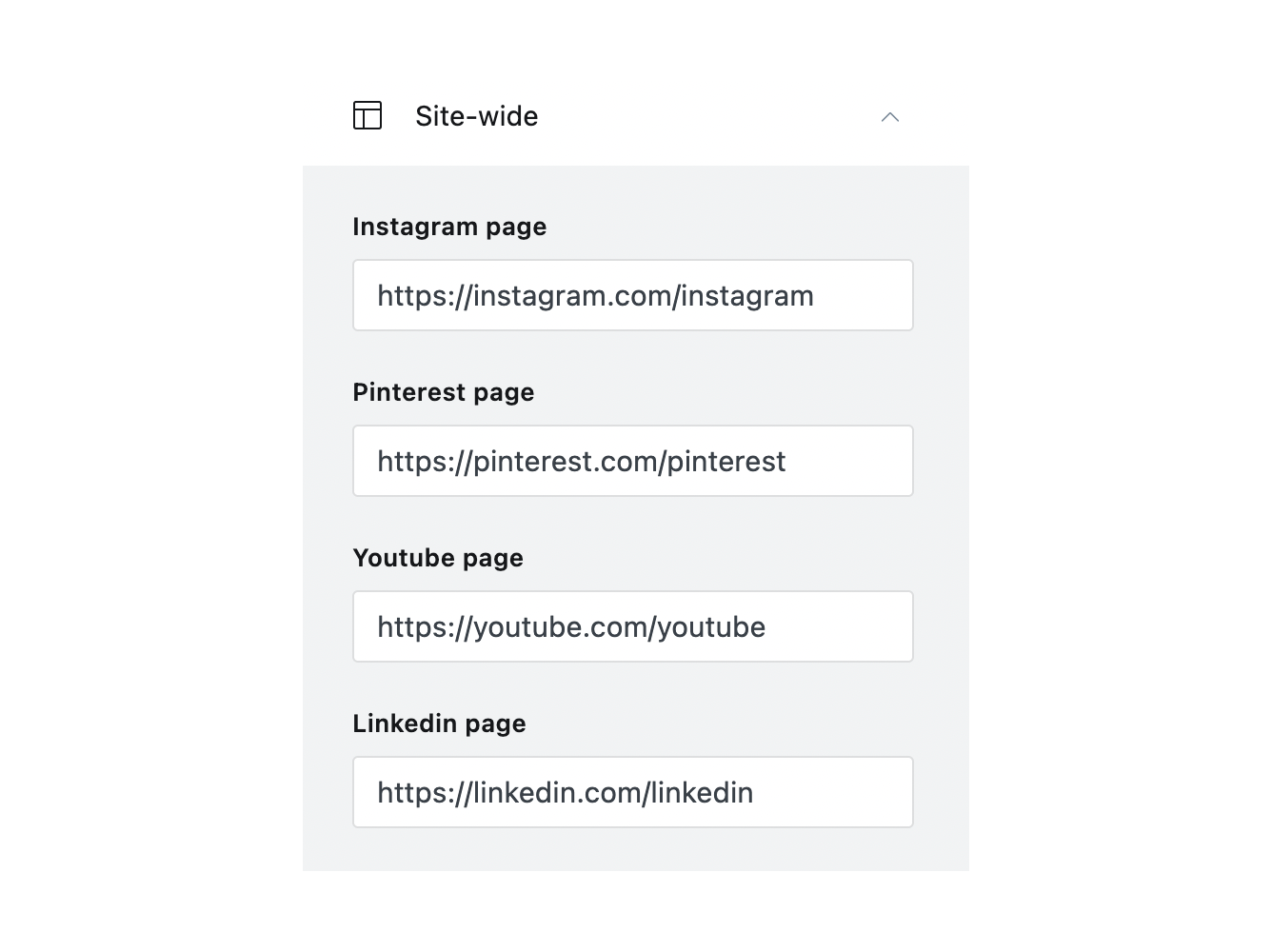
Krabi supports adding Instagram, YouTube, Pinterest, Bluesky, Threads, Mastodon, TikTok, and LinkedIn URLs. Go to Settings > Design > Site-wide.

Languages
Krabi includes multiple languages. You can add your own too.
Theme Translation
Krabi supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
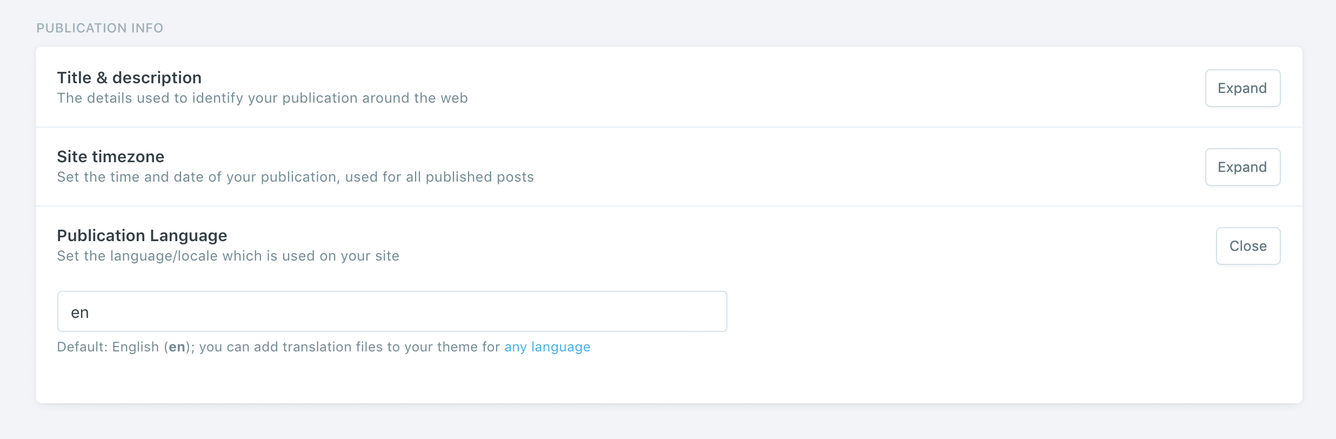
To use a language other than English, go to Settings > General > PUBLICATION INFO and enter the ISO code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germanenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italiannlfor Dutchptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____nl.json
| |____pt.json
| |____tr.json
For example, the German translation file — de.json — looks like this:
{
"Skip to content": "Zum Inhalt springen",
"Scroll to Top": "Nach oben scrollen",
"Table of Contents": "Inhaltsverzeichnis",
"Loading": "Wird geladen",
"More Posts": "Weitere Artikel",
"Recent Posts": "kürzliche Artikel",
"Featured Posts": "Beliebte Beiträge",
"Page Not Found": "Seite nicht gefunden",
"You might also like": "Das könnte Sie auch interessieren:",
"Latest": "Neueste",
"Authors": "Autoren",
"Navigation": "Navigation",
"Newsletter": "Newsletter",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Per E-Mail teilen",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {siteTitle}": "Suche {siteTitle}",
"Type to Search": "Suchbegriff(e) eingeben",
"Paid": "Bezahlt",
"Members": "Mitglieder",
"Public": "Öffentlichkeit",
"Account": "Konto",
"Log in": "Einloggen",
"Continue": "Fortsetzen",
"Subscribe": "Abonnieren",
"Subscribe Now": "Abonniere jetzt",
"Your email address": "Deine E-Mail-Adresse",
"{siteTitle} Newsletter": "{siteTitle} Newsletter",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"This post is for subscribers on the ": "Dieser Beitrag ist für Abonnenten der ",
"This page is for paying subscribers only": "Diese Seite ist nur für zahlende Abonnenten",
"This page is for subscribers only": "Dieser Seite ist nur für Abonnenten",
"This page is for subscribers on the ": "Diese Seite ist für Abonnenten der ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto",
"Join the newsletter to receive the latest updates in your inbox.": "Treten Sie dem Newsletter bei, um die neuesten Updates in Ihrem Posteingang zu erhalten"
}
Each line has a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English used across all translation files and should not be changed. Update only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Syntax Highlighting
Add a fenced code block by wrapping your code with triple backticks. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders as a plain code block:

To enable syntax highlighting, add a language alias (e.g., css or js) after the opening backticks. For example:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders with syntax highlighting:

For inline code, wrap text in single backticks.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Post Feature Image Size
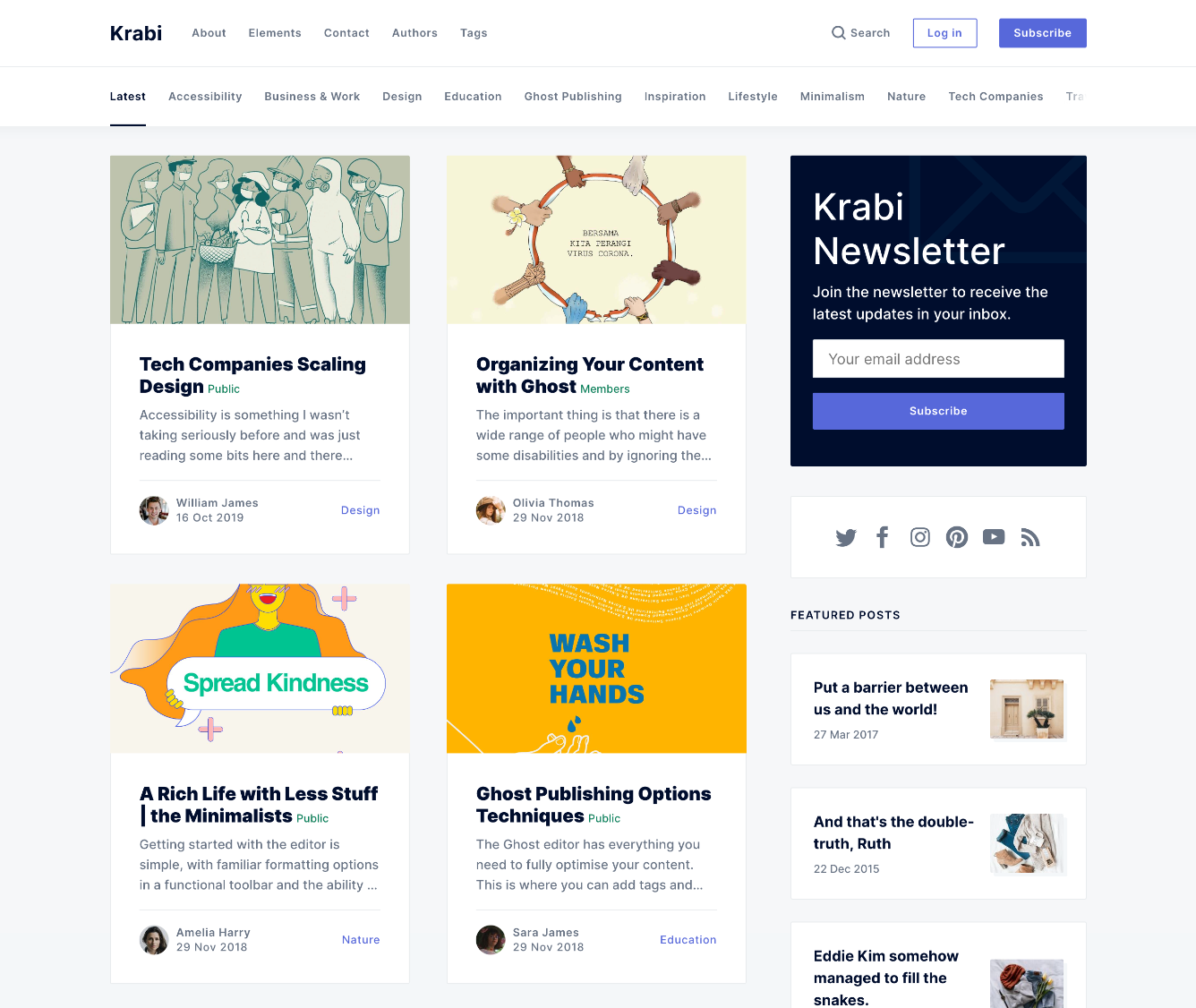
An image width of (692px × 390px) would fit the homepage cards and the post header.
You can also use an image with a double size (1384px × 780px) for a high-resolution image preview.
Footnotes
Ghost has limited support for footnotes, which means it doesn’t support footnotes outside of the editor Markdown card. So, if your article content is in Markdown, this will work fine for you.
To create a footnote, check out the Markdown Guide – Footnotes for more information about the syntax. You can see how the theme renders footnotes in the demo. In the editor, add a new Markdown card and place your footnote inside it.
The theme renders whatever the editor supports; there is no additional footnote support beyond what Ghost provides.
Check out this Forum discussion for more information and probably some ideas and workarounds.
The theme does not add any footnotes functionality beyond Ghost’s Markdown implementation.
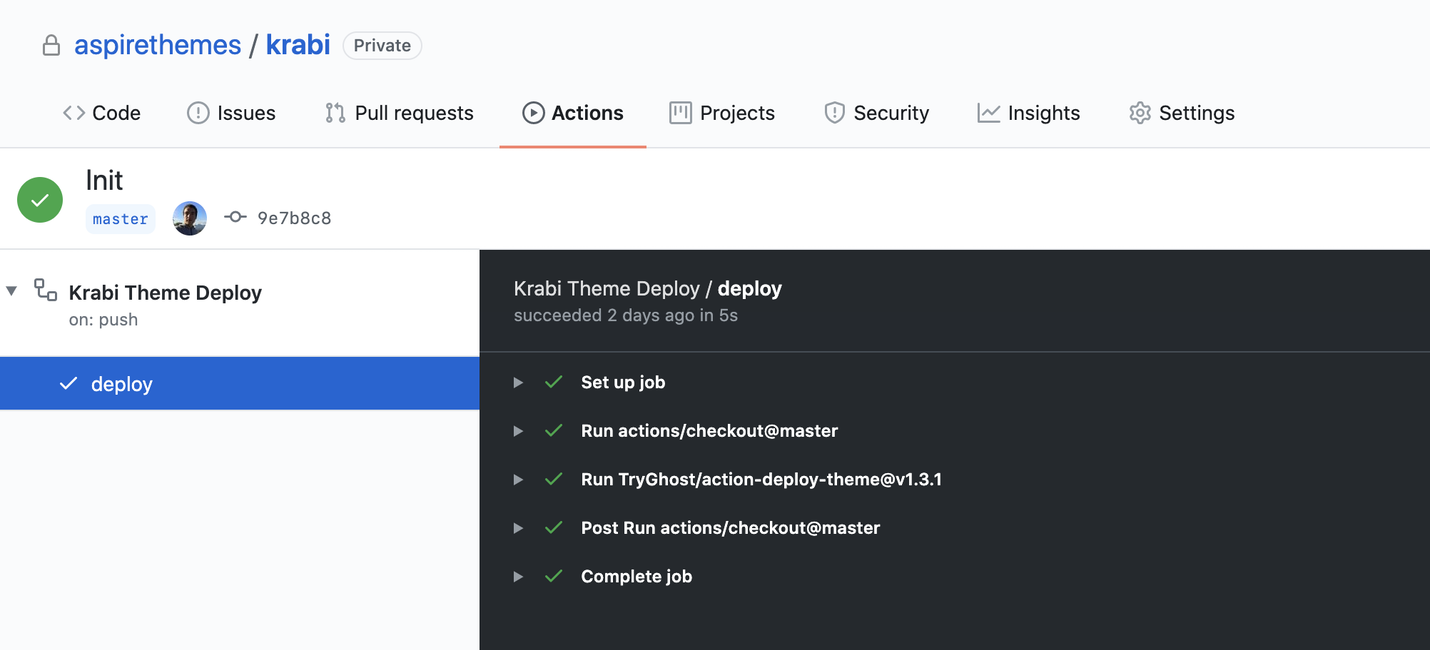
Theme Deploy with GitHub Actions
Krabi comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Changing Colors
Learn how to change the site accent color and adjust the theme color scheme using CSS variables.
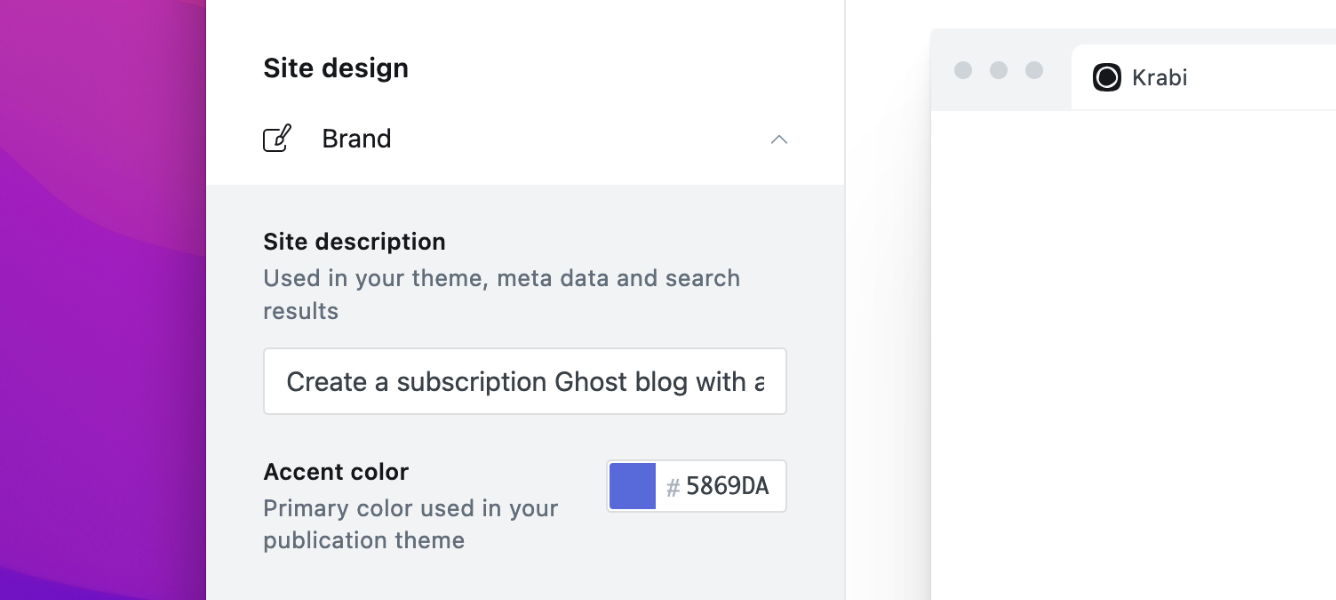
Set Accent Color
Change the accent color in Ghost admin: Settings > Design > Brand > Accent color.
The accent color is used throughout the theme (e.g., button backgrounds, quote borders).
The Krabi demo accent color is #5869DA.

Changing Colors with CSS Variables
Use CSS in the Ghost admin Code Injection Site Header to change other theme colors via CSS variables.
For the list of available theme color variables, see assets/sass/settings/_colors.scss — don’t change colors in this file; use it only as a reference. Override values via Code Injection as shown below.
The _colors.scss looks like this:
:root {
--color-text-primary: #000C2D;
--color-text-secondary: #687385;
--color-text-white: #FFFFFF;
--color-text-error: #A01F1F;
--color-text-success: #085E38;
--color-background-primary: #F5F7F9;
--color-background-secondary: #FFFFFF;
--color-background-info: #F3F6FF;
--color-background-success: #ECFDF5;
--color-background-warning: #FFFAF2;
--color-background-danger: #FDF4F4;
--color-border-primary: #DFE3E9;
--color-border-info: #3366FF;
--color-border-success: #52BD95;
--color-border-warning: #FFB020;
--color-border-danger: #D14343;
--color-subscribe-form-icon: #021637;
--color-background-subscribe-form: var(--color-text-primary);
}
To change a color, override the corresponding variable. For example, to change secondary text color, add this in the Ghost admin Code Injection Site Header:
<style>
:root {
--color-text-secondary: #000000;
}
</style>
To add a color not covered by existing variables, create a new CSS variable and assign it a value.
For example, extend the previous snippet to add a new logo color and apply it to .c-logo__link:
<style>
:root {
--color-text-secondary: #000000;
--color-text-logo: #0000FF;
}
.c-logo__link {
color: var(--color-text-logo);
}
</style>
The logo link will then be blue (#0000FF).

Customize Image Height
Customize image aspect ratios on the homepage and post pages with the following CSS.
For a single post image, the theme default is 56.25% (16:9). You can change this value to match your preference.
.c-post-image-wrap:after {
padding-bottom: 56.25%;
}
For homepage cards, the theme default is also 56.25%.
.c-post-card__image-wrap {
padding-top: 56.25%;
}
Add under Code Injection (Site Header):
<style>
.c-post-image-wrap:after {
padding-bottom: 56.25%;
}
.c-post-card__image-wrap {
padding-top: 56.25%;
}
</style>
You can also change the image object-fit to contain.
Single post image:
<style>
.c-post-media__image { object-fit: contain; }
</style>
Homepage cards:
<style>
.c-post-card__image { object-fit: contain; }
</style>
---
## Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in [Code Injection](#code-injection).
```html
<style>
.c-logo__img { max-height: 32px; }
</style>
The default value is 32px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Include or Exclude Posts With Specific Tag on Homepage
The homepage post list shows all posts. To exclude posts with a specific tag and show everything else, do the following.
Open the theme routes.yaml file and use the following:
routes:
/:
controller: channel
filter: tags:-[TAG_SLUG]
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Replace TAG_SLUG with your tag slug. The tag slug is auto-generated from the tag name; you can find it in the admin Tag page settings.
Alternatively, to include posts from a specific tag and ignore everything else, change the filter value to:
filter: tags:[TAG_SLUG]
Instead of:
filter: tags:-[TAG_SLUG]
Note the leading - indicates exclusion.
To exclude multiple tags, use a comma-separated list (no spaces), for example:
filter: tags:-[TAG_SLUG,TAG_SLUG,TAG_SLUG]
Or include only specific tags:
filter: tags:[TAG_SLUG,TAG_SLUG,TAG_SLUG]
Save and Upload the routes.yaml file to your website.
Customize Sidebar Featured Posts Number
To control how many featured posts to show on the sidebar widget, do the following.
- Open the
/partials/sidebar-featured-posts.hbstheme file using a code editor. - Change the
limitfrom the current value,3to any number. You can addallto show all the featured posts.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
To make a post as featured, you can do that from the Post settings by checking the Feature this post checkbox.

Show Full Post Content Instead of an Excerpt on the Homepage
Open partials/post-card.hbs and replace line 30 with:
<div class='c-content u-mt-16'>{{ content }}</div>
Remove Date from All Posts
To remove the date from all posts, add the following CSS in the Ghost admin Code Injection Site Header, then click Save.
<style>
time { display: none; }
</style>
This code will remove the date from the following:
- Sidebar post card
- Home post card
- Post page
Add a New Sidebar Widget
If you want to add a new widget to the sidebar, use the following code as a widget’s skeleton.
To add it to the sidebar, copy and paste it in the /partials/sidebar.hbs theme file before line 9.
<div class='c-widget'>
<div class='c-title-bar'>
<h3 class='c-title-bar__title'>YOUR_TITLE</h3>
</div>
<div class='u-bg-secondary u-border u-border-radius u-p-32'>
YOUR_CONTENT_HERE
</div>
</div>
Here you have two content placeholders.
- YOUR_TITLE: Replace this with your widget title
- YOUR_CONTENT_HERE: Replace this with your widget content
If you don’t want to add a title, your skeleton looks like this:
<div class='c-widget'>
<div class='u-bg-secondary u-border u-border-radius u-p-32'>
YOUR_CONTENT_HERE
</div>
</div>
Make Sidebar Sticky
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-sidebar {
position: sticky;
top: 32px;
}
</style>
---
## Change Subscribe Box Background Icon
You can add your SVG icon to the theme `/assets` directory, then with CSS in Ghost [Code Injection](#code-injection), add it as a background as follows:
```html
<style>
.c-subscribe {
background-image: url('/assets/icon.svg');
}
</style>
This overrides the current icon. You may also need to adjust background-position to suit your icon.
Fixed Header
To make the header fixed on scroll, use the following CSS code in Ghost Code Injection.
<style>
body {
margin-top: 72px;
}
.c-header {
position: fixed;
top: 0;
z-index: 3;
width: 100%;
}
</style>
To fix the header only on large screens, use the following code instead.
<style>
@media (min-width: 64em) {
body {
margin-top: 72px;
}
.c-header {
position: fixed;
top: 0;
z-index: 3;
width: 100%;
}
}
</style>
You may need to increase the body margin-top beyond 72px if you’ve increased the Logo Size.
The result will look like this:

This will make the header fixed but not the tags menu.
Open Post Links in a New Tab
To open the post links in a new tab, add the following script in the Code Injection Site Footer section.
<script>
document.querySelectorAll('.c-post a').forEach(function (e) {
if (e.hostname !== window.location.hostname) {
e.target = '_blank';
}
});
</script>
Thanks, Taylor.N, for sharing this snippet!
Change Blockquote Style
If you find the blockquote style too large, adjust it with CSS. Add the following under Ghost Code Injection (Site Header) to match the content text size.
<style>
blockquote {
font-size: 18px;
line-height: 28px;
box-shadow: none;
border-top: 0;
border-bottom: 0;
border-left: 2px solid var(--ghost-accent-color);
padding: 0;
padding-left: 16px;
}
</style>
The code also removes the top and bottom borders and adds a left border.
The new blockquote style looks like this:

Feel free to change the code to match your style.
Homepage Two Column Posts
To convert the homepage to two columns posts layout, use the following CSS code in the Ghost admin Code Injection Site Header.
<style>
@media (min-width: 40em) {
.js-grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-column-gap: 40px;
}
.c-post-card__content {
display: flex;
flex-direction: column;
}
.c-post-card__title {
font-size: 20px;
line-height: 24px;
}
.c-post-card__excerpt {
margin-bottom: 16px;
}
.c-post-card__meta {
margin-top: auto;
}
}
</style>
The result will be.

This will be applied only to medium and large screens, but the mobile layout will be the same. The layout is not recommended for small screens due to the limited space.
If you want to apply this to mobile too, you can remove the second line starting with @media and the line before the end, the }.
Changing Theme Typeface
Krabi is using one font, Inter.
The theme loads Inter using Google Fonts in the theme partials/fonts.hbs file. It is then assigned to the body element along with system fonts as fallbacks, as in the following example.
body {
font-family: 'Inter', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol';
}
To change to any other font, either include the font in your theme or use Code Injection Site Header (for example, when using Google Fonts).
For example, to use the Roboto font from Google Fonts, your Code Injection might look like this:
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap' rel='stylesheet'>
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
Apply the font to buttons and input elements as well.
<style>
.c-btn,
input {
font-family: 'Roboto', sans-serif;
}
</style>
You might find the following posts useful as well:
- How to Change a Ghost Theme Font Using Google Fonts
- Change Ghost Casper Theme Fonts with Google Fonts
Loading Custom Typeface
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
➊ Create a new folder in the theme under /assets and name it fonts, for example, then copy your font files there.
➋ Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
➌ In the Ghost admin Code Injection Site Header, add your @font-face code with the new font files path wrapped in the <style> element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then you can use the font and do your styling for the body and so on.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad